If you build a mobile Adobe AIR app to play or stream audio, the user expects that the music continues to playback when the app goes in the background. When I developed ON AIR powered by Last.fm (Last.fm application using Adobe AIR and targeting tablet devices), had to solve this problem.
Dependent mobile platform, you have to do different things to enable the audio playback in the background!
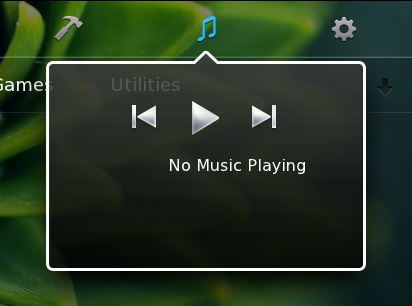
BlackBerry PlayBook Tablet OS
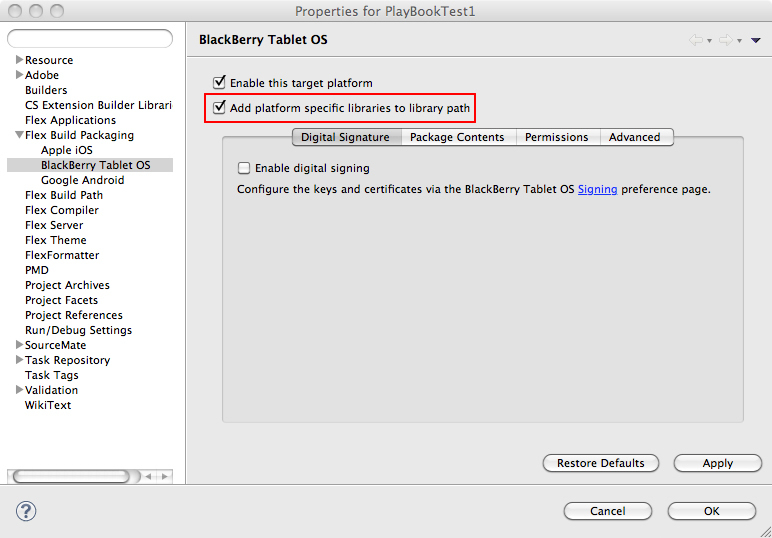
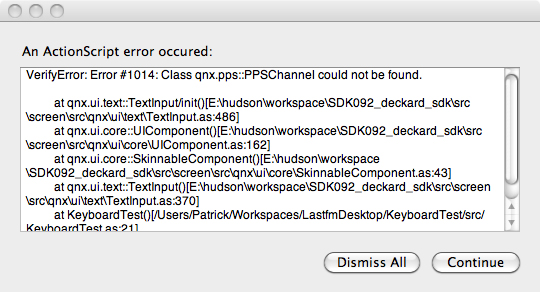
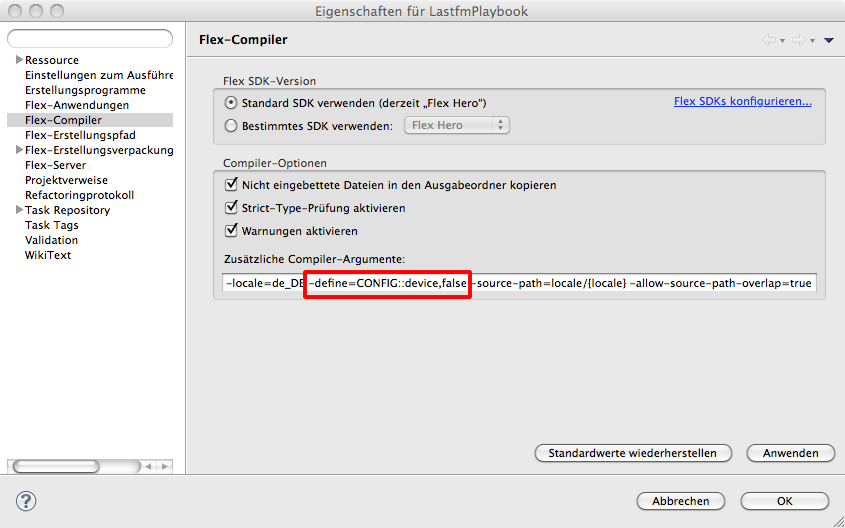
The PlayBook normally pauses your app, when the app is going into the background and stops everything including the playback of the audio. This is the default behaviour. QNX (Part of RIM/BlackBerry) provides two ActionScript3 libraries which allows to the OS UI Components (qnx-screens.swc) in your app or use OS features or capabilities like QNXSystemPowerMode (qnx-air.swc). These libraries will be shipped with the latest version 4.5.1 of Flash Builder. To add the BlackBerry ActionScript Libraries to the project, you have to enable a property “Add platform specific libraries to library path” in the Project Properties (Flex Build Packaging -> BlackBerry Tablet OS).
After enabling the libraries, you only have to add the following lines which sets the PowerMode when the app inactive in the background to THROTTLED.
import qnx.system.QNXSystem; import qnx.system.QNXSystemPowerMode; qnx.system.QNXSystem.system.inactivePowerMode = QNXSystemPowerMode.THROTTLED;
In the PowerMode THROTTLED, the AIR runtime is stopping the rendering but still executes the code to playback the audio.
Here is the documentation about the PowerMode of QNX.
Google Android
On Android, the audio playback in the background is dependent of the device OS version. As multitasking on Android is available since version 3.0 (Honeycomb), only apps running on devices using Honeycomb or later will playback audio in the background.
To ensure that the app is still running when the user isn’t doing anything, you should add following line to keep the app awake.
NativeApplication.nativeApplication.systemIdleMode=SystemIdleMode.KEEP_AWAKE;
Here is the corresponding ActionScript3 documentation. To enable the AIR app to change system idle, the Android part of the AIR App Descriptor file has to contain the following uses permessions.
<uses-permission android:name="android.permission.DISABLE_KEYGUARD"/> <uses-permission android:name="android.permission.WAKE_LOCK"/>
Apple iOS
Normally, an AIR app (or native app) on iOS is stopping the audio playback when the app is going in the background. With Adobe AIR 3.0, you can enable the Background Audio Playback for AIR application. Add the parameter UIBackgroundModes with the value audio to the iOS part of the app descriptor of your application.
<iPhone>
<InfoAdditions>
<![CDATA[
<key>UIBackgroundModes</key>
<array>
<string>audio</string>
</array>
]]>
</InfoAdditions>
</iPhone>
Currently, AIR 3.0 has problem with the screen lock of iOS, which is disabling the background audio playback.
To prevent the screen lock on iOS, your app should use the System Idle Mode KEEP_AWAKE.
NativeApplication.nativeApplication.systemIdleMode=SystemIdleMode.KEEP_AWAKE;